Aug 6, 2012
今天开始学习RoR,刚开始入门就遇到一些问题,记笔记如下。以下运行环境均为MacOS 10.6 + MacPorts 2.0.4,ruby为MacPorts下的ruby1.9.3-p125_0。
rails-3.2.3升级到rails-3.2.7的问题
由于教程使用的rails版本是3.2.7,而我以前安装的rails为3.2.3,于是想升级一下。
$ rails -v
Rails 3.2.3
$ sudo gem update rails
...
Successfully installed rails-3.2.7
gem报告已正确安装了rails-3.2.7,查看gem list的确也安装成功了:
$ gem list --local
...
rails (3.2.7, 3.2.3)
(Read More)
Jan 20, 2012
OpenCV的人脸检测功能在一般场合还是不错的。而ubuntu正好提供了python-opencv这个包,用它可以方便地实现人脸检测的代码。
写代码之前应该先安装python-opencv:
$ sudo apt-get install python-opencv
具体原理就不多说了,可以参考一下这篇文章。直接上源代码。
(Read More)
Jul 13, 2011
最近发现用jQuery实现的动画在chrome下会有暴走的问题。例如下面这个页面,
打开后红色方块每隔三秒向右移动20像素。此时开一个新的Tab,把这个页面放在后台Tab上等待30秒,
然后切换回该页面,就会看到红方块连续向右移动了200像素。
<!doctype html>
<html>
<head>
<script language="javascript" src="jquery-1.6.1.min.js"></script>
<style>
#box {
position: absolute; background: #f00;
width: 20px; height: 20px; top: 100px; left: 20px;
}
</style>
<script>
$(document).ready(function() {
var left = 1;
var move = function() {
left++;
$("#box").animate({ left: 20 * left }, 200);
setTimeout(move, 3000);
};
setTimeout(move, 3000);
});
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
该现象在Chrome 12上可以复现,而Firefox 3.6和IE8上无此问题。可能是Chrome为了提高性能,
后台Tab不会执行动画效果,而切换回Tab的瞬间,积压的动画效果一下子执行,导致动画暴走。
(Read More)
Jul 6, 2011
django的错误页面是非常赞的,而且它还有个功能,就是将settings.py中的DEBUG设置为False时,
500错误会自动发送到ADMINS中设置的邮件地址(文档)。
这样即使在正式环境中关闭了DEBUG,也能通过邮件监视服务器错误。
不过这里面有个陷阱:万一邮件设置有误怎么办?django默认使用SMTP协议发送邮件,默认服务器地址为 localhost:25。
如果与服务器环境不一致,就要改变django的邮件设置(文档)。因此完整的设置如下:
DEBUG = False
ADMINS = (
('admin', 'admin@yoursite.com'),
)
EMAIL_HOST = 'smtp.yoursite.com'
EMAIL_PORT = 25
EMAIL_HOST_USER = 'your_account'
EMAIL_HOST_PASSWORD = 's3cret'
(Read More)
Jul 5, 2011
上回说到了用经纬度范围实现附近地点搜索。
一些小型应用中这样做没问题,但在大型应用中它有个显著的缺点:速度慢。慢的原因有两个,
第一是范围比较的索引利用率并不高,第二是SQL语句极其不稳定(不同的当前位置会产生完全不同的SQL查询),很难缓存。
可以考虑使用geohash算法。
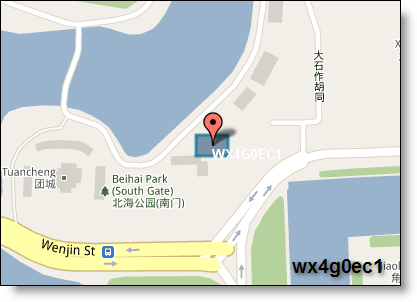
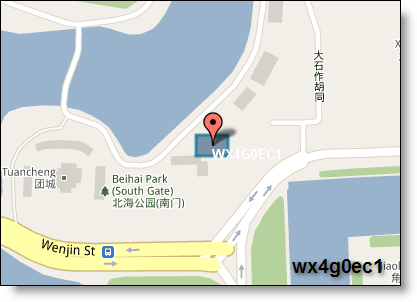
geohash是一种地址编码,它能把二维的经纬度编码成一维的字符串。比如,北海公园的编码是wx4g0ec1。

geohash有以下几个特点:
(Read More)
Jun 27, 2011
RabbitMQ大家应该不陌生,著名的消息队列嘛。可惜我最近才听说它的大名,了解之后不禁惊呼,世界上居然还有这种东西!
立刻觉得手里有了锤子,就看什么都是钉子了,主网站不愿意干的操作统统扔给RabbitMQ去做吧 :D
言归正传,先介绍一下这篇文章的应用场景吧。我们知道大型网站的性能非常重要,然而有时不得不做一些相当耗时的操作。
比如SNS网站的“新鲜事儿”系统,我发帖之后,会给所有关注我的人推送一条通知。乍一看没什么难的,发帖之后找出关注我的人,
然后生成相应的消息记录就行了。但问题是,100个人关注我,就要执行100条INSERT查询,更要命的是,Web服务器是同步的,
这100条查询执行完成之前,用户是看不到结果的。
怎么办呢,这时就轮到消息队列上场了。发帖之后只需给队列发送一条消息, 告诉队列“我发帖子了”,然后把发帖的结果返回给用户。
这时另一个叫做worker的进程会取出这条消息并执行那100条INSERT查询。这样,推送通知的操作在后台异步执行,
用户就能立即看到发帖结果。更精彩的是,可以运行多个worker实现分布式,多繁重的任务都不在话下了。
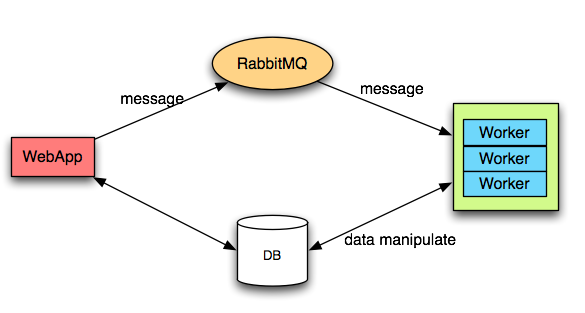
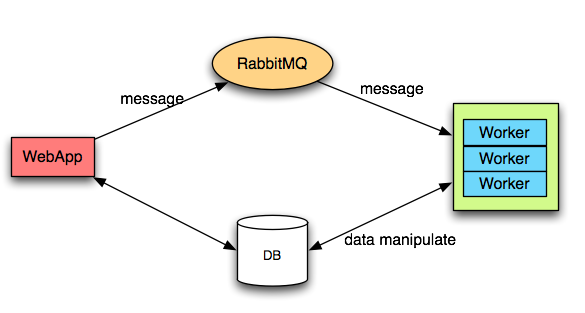
好了,来看看今天的主角:
- django:web框架,其实只能算作配角了;
- RabbitMQ:消息队列系统,负责存储消息;
- celery:worker进程,同时提供在webapp中创建任务的功能。

(Read More)
Jun 16, 2011
附近地点搜索,顾名思义,就是搜索用户附近有哪些地点。随着GPS和带有GPS功能的移动设备的普及,
附近地点搜索也变得炙手可热。不过在网上却很少有这方面的讨论。本文的方法并不算最好,
但足以应付一般的应用了。
本文中,数据库采用MySQL,语言采用python。理论上别的数据库和语言也没问题,
但我们要在经纬度上设置两个索引,所以如果你的数据库不支持索引,或者不支持在一个查询中使用两个索引,
那就只能想别的办法了。
(Read More)
May 31, 2011
有时需要在JSON中使用浮点数,比如价格、坐标等信息。但python中的浮点数相当不准确,
例如下面的代码:
#!/usr/bin/env python
import json as json
data = [ 0.333, 0.999, 0.1 ]
print json.dumps(data)
输出结果如下:
$ python floatjson.py
[0.33300000000000002, 0.999, 0.10000000000000001]
能不能指定浮点数的输出格式,比如精确到小数点后两位呢?有个简单的方法,虽然比较dirty:
#!/usr/bin/env python
import json
json.encoder.FLOAT_REPR = lambda x: format(x, '.3f')
data = [ 0.333, 0.999, 0.1 ]
print json.dumps(data)
这样输出结果为:
$ python floatjson.py
[0.333, 0.999, 0.100]
(Read More)
May 25, 2011
用pdb单步调试django其实很方便,至少比调试mod_perl方便多了。只需打开views.py,在你想调试的view函数开头添加:
def myview(request):
import pdb; pdb.set_trace()
# other ...
然后启动服务器:
$ python manager.py runserver
用浏览器访问要调试的视图,就能在控制台上调试了。
(Read More)
May 24, 2011
从python 2.6开始,用户可以设置自己的site-packages目录,该目录位于:
~/.local/lib/python2.6/site-packages/
这样,即使没有root权限,也可以随意安装python软件包了。方法如下:
$ mkdir -p ~/.local/lib/python2.6/site-packages/
$ easy_install --prefix=~/.local -U django-sentry
(Read More)