May 3, 2013
最近尝试了下将自己的django项目部署到Heroku上。虽然大家都说Heroku是为Ruby on Rails准备的,
但它也支持python和django,在网站运行初期使用它还是比较方便的。
官方文档中对于部署django的方法有详细说明,这里就不再罗嗦了,只给出几个重点。
如何部署代码?
首先要安装Heroku工具链。
如果我已用GitHub管理代码,怎样将代码部署到Heroku上?Heroku使用git实现部署,部署就像推送代码一样简单。
首先要登录Heroku建立你的App,然后在App的Settings里可以看到Git URL,例如:
git@heroku.com:yourapp.git
然后到你自己的代码库中,把这个代码库添加为remote:
$ git remote add heroku git@heroku.com:yourapp.git
部署时只需执行
就可以了。
(Read More)
Mar 7, 2013
这几天在折腾家里的IP电话,查了些关于PAP2的Dial Plan的设置,总结如下。
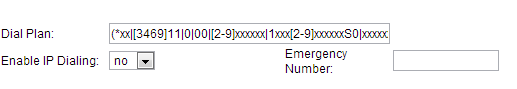
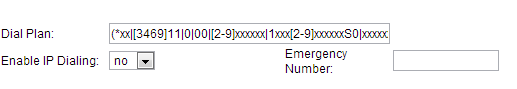
Dial Plan是干什么的?
简单来说,Dial Plan告诉VoIP设备该如何处理电话机拨号盘的输入,以实现各种功能,
如本地电话前自动加区号、国际长途自动添加指定前缀、特服号码转到特定号码等功能。
Linksys PAP2中的Dial Plan位于Voice → Admin Login → switch to advanced view → Line 1/2的最底部。

(Read More)
Jan 22, 2013
Sentry是个很好用的错误日志服务器,可以将程序错误的详细情况集中捕获,并提供一个很漂亮的Web界面来浏览错误。
Sentry本身是用python写的,但它支持python、php、ruby、iOS等多种语言。
要使用Sentry,你需要一台服务器来运行Sentry服务器,然后需要在代码中插入Sentry客户端的代码。服务器安装方法如下:
$ sudo pip install sentry
目前(2013/1/22)安装过程中可能会发生找不到某些依赖的情况,比如无法安装Django-1.4.3等,
可能需要手工下载Django-1.4.3的代码、编译安装后再重新执行上述命令。
(Read More)
Dec 18, 2012
本文参考:How to use RobotFramework with the Selenium Library
先来介绍下背景。Selenium是个强大的自动化测试工具,可以手工编写或自动录制测试脚本,可以手工执行,也可以自动执行。而robotframework是个通用的自动化测试框架。
robotframework-seleniumlibrary是robotframework的一个测试库,它可以集成Selenium,并提供一套简单易懂的语法用于书写测试用例(好处就是测试人员不用学任何编程语言也能写测试用例了)。
用这套工具能实现:
- 无需学习编程语言即可编写测试脚本
- 自动点击网站链接、输入文字、点击按钮、验证结果
- 可以放在cron里每日自动执行
- 自动生成测试报告
- 对于fail的测试用例,保存输出结果并截图
下面是配置方法。操作系统用的是Ubuntu 12.04。
(Read More)
Dec 14, 2012
公司决定转向github,所以今天遇到的问题是要把两个subversion仓库合并到一个github仓库中。
subversion转git这个问题很容易,github推荐使用svn2git这个脚本。
官方网站上写出了详细的安装方法,如下:
$ sudo apt-get install git-core git-svn ruby rubygems
$ sudo gem install svn2git
然后建立两个子目录,存放转换后的两个subversion仓库:
$ mkdir tmp && cd tmp
$ mkdir projectA projectB
(Read More)
Nov 30, 2012
当用户tap一个页面元素时,iOS会在元素周围显示橙色的外框,以表明该元素被tap了。如果你想自己实现tap时的响应效果,可以用以下方法“去除”这个高亮效果。(来源)
-webkit-tap-highlight-color: rgba(0,0,0,0);
禁止用户选择页面文字:(来源)
-webkit-user-select: none;
如果你响应onclick事件,会发现click事件有大约半秒的延迟,这是因为iOS需要等待一段时间来判断用户是点击还是拖动。如想去掉这个延迟,可以用ontouchstart代替onclick:(来源)
(Read More)
Sep 13, 2012
用cygwin下的git访问需要https连接的git repository(比如github)时,有时会报告错误:
error: error setting certificate verify locations:
CAfile: /usr/ssl/certs/ca-bundle.crt
CApath: none while accessing https://github.com/username/repositoryname/info/refs
fatal: HTTP request failed
这是因为缺少证书所致。重新运行cygwin的setup.exe,然后安装ca-certificates包即可解决问题。
(Read More)
Aug 24, 2012
FeinCMS是个基于django框架的开源CMS系统,简单高效,集成在django自身的admin界面中,用来做个blog、网站什么的非常方便。不过它的官方文档中没有一个合适的Tutorial,所以比较难以上手。这里把我安装FeinCMS的经历写下来作为Tutorial吧。
以下内容基于python-2.6, django-1.4, FeinCMS-1.6.2,操作系统为MacOS 10.5 + MacPort。
(Read More)
Aug 8, 2012
设计师们有时会使用特殊字体让网页更好看,但浏览器通常只支持Arial、Helvetica等通用字体。那么通常的解决办法就是将特殊字体做成图片。如果要动态生成文字内容怎么办?那也许只有使用CSS3的@font-face功能了……等下!其实还有cufon这个工具,可以帮我们在网页上”画”出特殊字体。
cufon的原理是将TTF字体转换成JavaScript代码,然后在需要特殊字体的地方创建一个<canvas>元素,将字体画出来。效果如下:

使用方法也很简单,只需访问cufon,点击Download下载cufon-yui.js(目前版本为1.09i)。再点击Generator,上传你的字体文件,即可得到转换后的js文件(假设文件名为yourfont.font.js)。
然后在代码里引入这两个js文件,再写一点简单的代码:
<head>
<script src="cufon-yui.js"></script>
<script src="yourfont.font.js"></script>
<script>
Cufon.replace('h1', { color: '#333', textShadow: '2px 2px #ddd' });
</script>
</head>
这样h1的内容就被替换成了所需的字体。
更详细的讨论可以参考使用Cufon渲染网页字体。
(Read More)
Aug 6, 2012
Google Web Fonts上有许多精美的字体,不过只能通过网页引用。有时页面设计需要使用这些字体,那么怎样才能把它们保存成TTF呢?
首先,访问Google Web Fonts,找到所需的字体。可以利用左侧的Search功能迅速找到字体。
(Read More)