Feb 6, 2007
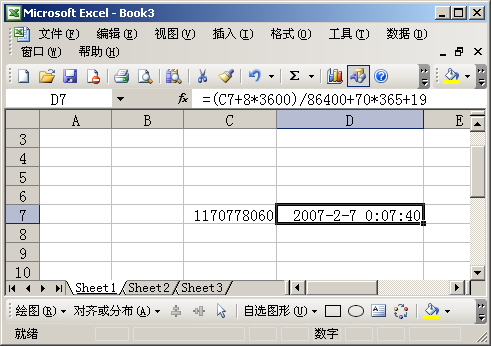
Excel默认不支持Unix格式时间戳,这在导入数据时十分不便。可以用以下公式将时间戳转换成Excel格式的时间:
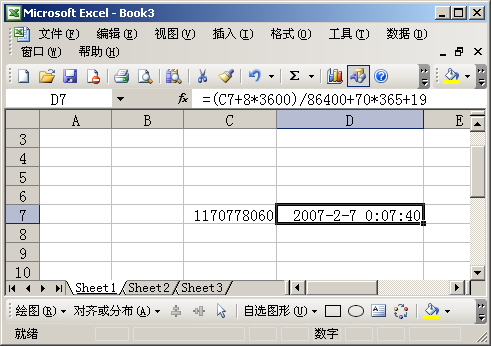
=(x+8*3600)/86400+70*365+19
其中x为时间戳的单元格,8*3600中的8为中国的时区。然后将公式单元格设置为日期时间格式即可。转换结果如下图:

这个公式的原理:Excel的日期实际上是序列值,它以1900-1-1为1,每过一天序列值加1。
而Unix时间戳是从1970-1-1 0:00:00 UTC开始到现在经过的秒数。用x表示时间戳,可得到换算公式:
x+8*3600 当前时区的时间(秒)
(x+8*3600)/86400 转换单位为天
(x+8*3600)/86400+70*365 加上1900到1970这七十年
(x+8*3600)/86400+70*365+19 闰年多出来的天数
细心的话你会发现,1900年到1970年共是17个闰年,考虑到Excel将1900-1-1当作1,那么公式最后应该加18才对,
为什么要加19?这是Excel中的一个bug——1900年也被当作闰年,因此应当再多加一天。
另外要注意,在Excel的工具->选项->重新计算中,有个1904年日期系统,如果勾选这个选项,上面的公式应当将70改为66,即
=(x+8*3600)/86400+66*365+19
(Read More)
Feb 6, 2007
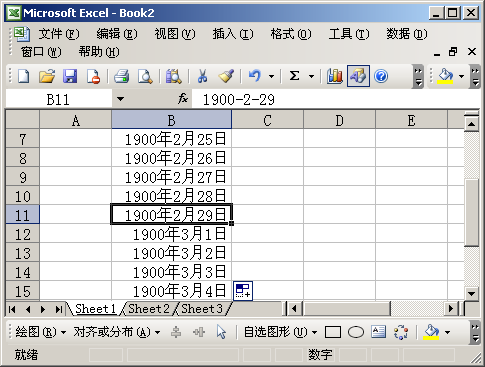
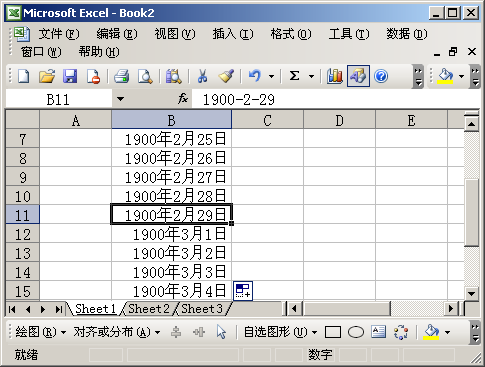
今天在解决一个Excel问题时发现Excel中居然有1900年2月29日这一天。众所周知1900年是平年。没想到Excel中还会有这样的bug,真是开眼了。
来看看如何重现这个bug:首先新建一个工作表,在某个单元格输入1900/2/20,然后设置适当的日期格式,然后复制序列,即可发现序列中居然包含1900年2月29日这一天。这个问题会影响到1900/1/1到1900/3/1之间的日期计算和星期计算。

微软的官方说明中提到了这个bug,据说是为了某些程序的兼容性问题。可能这个问题是Lotus 1-2-3的bug,微软当年为了跟Lotus 1-2-3抢占市场就做了个完全兼容的Excel,从而把这个bug也一起继承了过来。
(Read More)
Feb 5, 2007
如何统计代码的修改规模?如果肯花钱,则能买到统计代码修改规模的专业工具。这里介绍一种利用subversion和grep组合的方法简单统计代码修改规模。下面假设程序代码中的注释有两种格式,一种以 // 开头,另一种是Javadoc格式,即
/**
* This is a function.
* @param {String} v str
*/
为清晰起见,下面的统计命令分成了几行来写。
svn diff -r4:320 # 获取rev4和rev320之间的差异
| sed -e 's/\r//g' # 删除行尾的换行符^M。Windows下必须
| grep "^+[^+]" # 取得修改部分
| grep -Ev "^+[[:space:]]*(\/\*)|(\*)|(\/\/)" # 删除注释
| grep -v "^+[[:space:]]*$" # 删除空行
| wc -l # 统计行数
(Read More)
Feb 1, 2007
原文在这里,
对于初学CSS布局的人也许会有很大的帮助。有经验的开发者在调试CSS布局时也能得到些启发。
-
检查HTML元素是否有拼写错误、是否忘记结束标记
即使是老手也经常会弄错div的嵌套关系。可以用dreamweaver的验证功能检查一下有无错误。
-
检查CSS是否正确
检查一下有无拼写错误、是否忘记结尾的 } 等。可以利用CleanCSS来检查
CSS的拼写错误。CleanCSS本是为CSS减肥的工具,但也能检查出拼写错误。
-
确定错误发生的位置
如果错误影响了整体布局,则可以逐个删除div块,直到删除某个div块后显示恢复正常,
即可确定错误发生的位置。
-
利用border属性确定出错元素的布局特性
使用float属性布局一不小心就会出错。这时为元素添加border属性确定元素边界,
错误原因即水落石出。
-
float元素的父元素不能指定clear属性
MacIE下如果对float的元素的父元素使用clear属性,周围的float元素布局就会混乱。
这是MacIE的著名的bug,倘若不知道就会走弯路。
-
float元素务必指定width属性
很多浏览器在显示未指定width的float元素时会有bug。所以不管float元素的内容如何,
一定要为其指定width属性。
另外指定元素时尽量使用em而不是px做单位。
-
float元素不能指定margin和padding等属性
IE在显示指定了margin和padding的float元素时有bug。
因此不要对float元素指定margin和padding属性
(可以在float元素内部嵌套一个div来设置margin和padding)。
也可以使用hack方法为IE指定特别的值。
-
float元素的宽度之和要小于100%
如果float元素的宽度之和正好是100%,某些古老的浏览器将不能正常显示。
因此请保证宽度之和小于99%。
-
是否重设了默认的样式?
某些属性如margin、padding等,不同浏览器会有不同的解释。
因此最好在开发前首先将全体的margin、padding设置为0、列表样式设置为none等。
-
是否忘记了写DTD?
如果无论怎样调整不同浏览器显示结果还是不一样,那么可以检查一下页面开头是不是忘了写下面这行DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
(Read More)
Jan 29, 2007
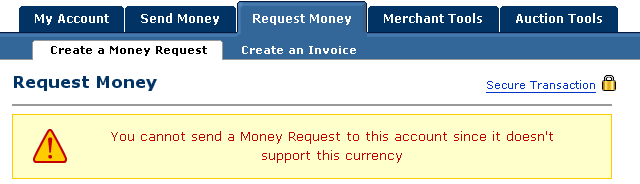
PayPal的付款请求可以直接发到客户的电子邮件,即使客户没有PayPal帐户,
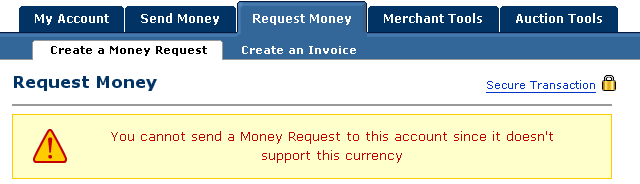
也可以直接通过信用卡付款。今天试着用PayPal发了一次,结果出现了下面的错误。

想了半天百思不得其解,后来才明白,原来付款人的邮件地址注册了贝宝(PayPal中文版)帐户,
因此系统认为该邮件地址仅能发送人民币,而我要求的是日元,自然就出现了上面的错误。
解决方法很简单,换个其他的邮件地址即可。
发送付款请求的具体方法如下。
(Read More)
Jan 29, 2007
最近一直在开发Ajax应用程序。众所周知Ajax的特点是客户端和服务器分离,
客户端通常由纯Javascript组成,通过XMLHttpRequest对象与服务器通信。
在调试客户端代码时,如果服务器开在本地,尚可通过samba等方式直接编辑
服务器上的客户端js代码,倘若服务器在异地,那么每次修改js代码后通过FTP等
方式上传之后再调试就十分费事。说到这里自然会想到将js代码放到本地,
然而XMLHttpRequest却只能访问同一域名下的URL,本地的js代码无法直接使用
远程服务器上的服务。
迷茫之际,同事介绍了delegate这款软件,利用它即可实现本地调试客户端代码。
delegate可以在这里下载。
delegate实际上是一个功能强大的代理服务器,它有个类似于Linux的mount功能,
能够将Internet上的URL映射到本地。利用这个功能,
即可将远程的服务器端和本地的客户端集成到同一个域名下,
实现客户端代码的本地调试。
方法如下:
-
将Apache配置到本机的8080端口,然后将客户端代码放在htdocs下,
使之能够通过 http://localhost:8080/client/ 访问。
-
下载delegate并解压缩。
-
编辑以下的配置文件 delegate.cfg。
-P80
ADMIN="yourname@yourmail.com"
MOUNT="/client/* http://localhost:8080/client/*"
MOUNT="/cgi-bin/* http://server-address/cgi-bin/*"
第一行的 -P80 指定delegate使用80端口;第二行的ADMIN定管理员邮件地址,
可以随意设置;第三行将客户端映射到 delegate 的 /client/ 路径下;
第四行将远程服务器目录映射到 delegate 的 /cgi-bin/ 路径下。~
另外,如果你需要通过代理服务器访问远程服务器,可以这样设置:
MOUNT="/cgi-bin/* http://server-address/cgi-bin/*" PROXY="代理服务器地址:端口"
-
在命令行输入以下命令安装delegate。注意不同版本的delegate的可执行文件名不同。
dg9.4.1.exe +=delegate.cfg
-
打开浏览器,访问 http://localhost/client/。这样即可随时看到对js代码的修改。
实际上,用好这个方法还可以“盗用”许多网站的服务,即自己开发客户端,
再通过 delegate 将请求转发给服务器。其方法不再详述。
(Read More)
Jan 29, 2007
今天打开Opera发现Opera又升级了。不过这次版本号跳得好快啊,实在是钦佩Opera的开发者们。原来的版本是9.02,这次居然是……

取消之后再次检查更新,还好这次版本号正常了。

(Read More)
Jan 23, 2007
或许很多人已经知道这个插件了吧,Tab Effect。它能让你的Firefox在切换标签时使用类似于Linux下的Compiz的3D效果。看看下面的截图。

装上以后感觉原来的设置切换速度有点慢,打开插件目录下 content/javascript.js,寻找这一段代码:
if(TabEffect.currentTab != gBrowser.selectedTab){
var back = currentTabIndex > gBrowser.mTabContainer.selectedIndex || currentTabIndex == -1;
TabEffect.xpcomObj.translateToNextTab(back, 24);
TabEffect.currentTab = gBrowser.selectedTab;
}
将 translateToNextTab(back, 24)中的24改成12,重新启动Firefox,可以看到旋转速度快了许多。不过在切换页面时有明显的延迟,使这个插件减色不少。不过总的来说,这个插件还是值得推荐的,它带来了插件开发的一个新思路。
该最新版本为1.1,仅有Windows版,需要DirectX 8支持。
ps. 如何找到插件目录?我使用的是Mr Tech Local Install,安装该插件之后,在插件管理面板上选中想要查看的插件点右键,选择浏览安装目录就可以了。要是没有安装该插件,那就在 C:\Documents and Settings\用户名\Application Data\Mozilla\Firefox\Profiles\nnnnnn.default\extensions 目录下一个个找吧。
(Read More)
Jan 16, 2007
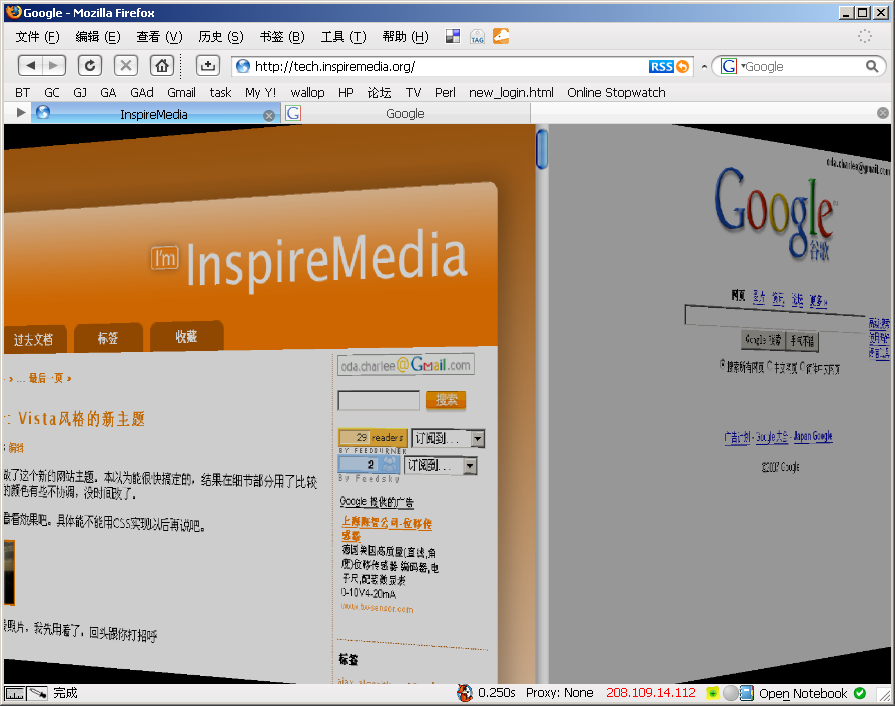
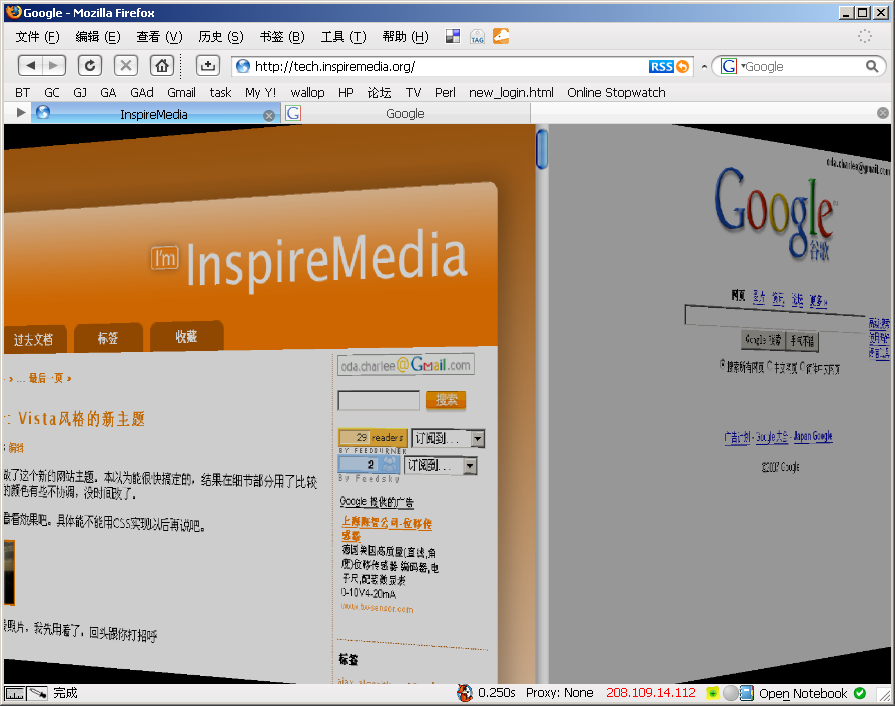
花了一个小时时间做了这个新的网站主题。本以为能很快搞定的,结果在细节部分用了比较多的时间。侧边栏的颜色有些不协调,没时间改了。
不多说了,先上图看看效果吧。具体能不能用CSS实现以后再说吧。

感谢frank提供背景照片,我先用着了,回头跟你打招呼
(Read More)
Jan 16, 2007
我从大学时使用电脑到现在已有将近八年的历史了,期间病毒也遇到过不少,但从来没遇到什么麻烦。
总结一下经验,下面的十条可以让你远离病毒的烦恼。
系统安装盘多多益善
不管你是用Windows XP,还是Windows 2000,甚至更老的Win98,
安装盘至少要有两张以上。仅有一张盘则很容易坏掉或丢掉。
系统崩溃时要有办法恢复数据
我通常用CDLinux作为启动盘,即使Windows系统崩溃了,使用CDLinux启动系统也能将里面的数据复制出来。
如果你不会用Linux,就把重要数据都放在FAT32分区上,崩溃时用Win98的启动盘恢复数据。
据说ntfsdos能读取NTFS分区,不过我从来没成功过。不要用WindowsXP的恢复控制台,
因为(1)功能太弱 (2)不支持网络,即使能恢复数据也没法拷出来 (3)登录时需要管理员密码,
如果Windows的用户数据库损坏就无法登录了 (4)太脆弱,注册表坏掉就无法登录。
(Read More)