Firebug 1.0 Beta版发布
Firebug开发小组终于发布了激动人心的Firebug 1.0 Beta版。 与当初的Firebug 0.4版相比,这次的正式发布版已经不仅仅是简单的Javascript控制台, 而是集控制台、调试器、DOM查看/编辑器、网络监视器于一身的强大调试工具。 而使用者也不再限于Javascript开发者,内置的Box模型查看功能让网页设计师也受益匪浅。 下面我们来看看它的新功能吧。 可随时启用或禁用 ===================
开发时需要Firebug,但平时上网时启用Firebug又会影响脚本执行速度。 正式版的Firebug可以随时启用或禁用而不需要重新启动Firefox, 甚至可以仅在浏览指定网站时启动Firefox。
Javascript控制台
控制台和0.4版的控制台功能基本相同,可以直接执行Javascript语句,
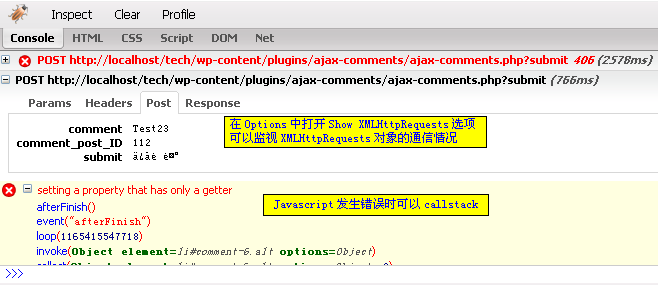
也可以通过输入变量名来查看变量内容。出现脚本错误时,可以显示backtrace(函数调用历史)。
在选项中打开Show XMLHttpRequests可以查看XMLHttpRequests对象的通信情况,
这在Ajax开发时十分有用。
 正式版的一个小改进是,选项中打开Larger Command Line,可以打开一个多行的命令行,
方便输入大量的代码。
正式版的一个小改进是,选项中打开Larger Command Line,可以打开一个多行的命令行,
方便输入大量的代码。
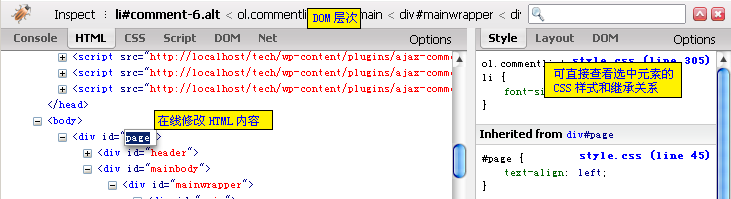
强大的HTML查看器
正式版的HTML代码查看器不仅可以直接修改HTML代码的内容,还可以查看元素的CSS属性和CSS的继承关系。
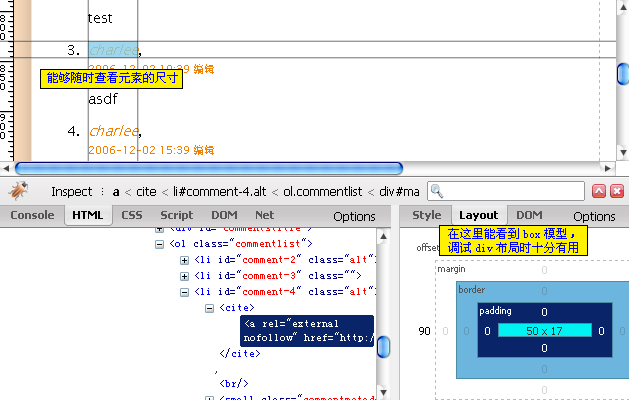
 打开Layout标签,可以看到box模型中 margin、padding、border 的大小。
将鼠标放在box模型中,相应元素的周围会出现标尺,这为网页设计者提供了极大的方便。
打开Layout标签,可以看到box模型中 margin、padding、border 的大小。
将鼠标放在box模型中,相应元素的周围会出现标尺,这为网页设计者提供了极大的方便。

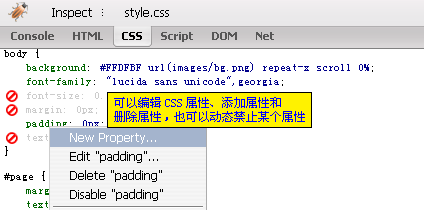
CSS编辑器
CSS编辑器可以编辑、添加、删除属性,也可以临时禁止属性。这样做设计时就不必每次刷新页面,
而只要在编辑器中调整CSS即可。

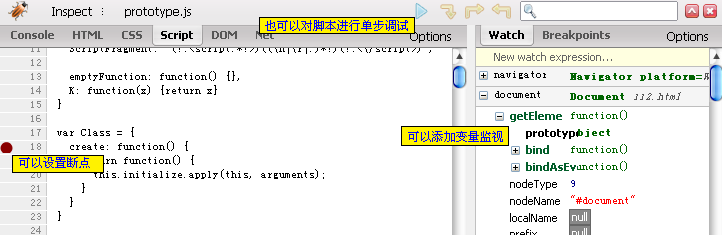
脚本调试器
正式版的脚本调试器已经可以设置断点并中断程序执行,也可以单步调试,甚至连Watch窗口都有,
俨然一个真正的脚本调试器。只可惜尚不能调试 eval 代码。

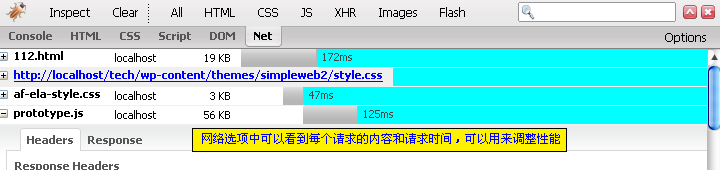
网络监视器
网络监视器可以监视所有的请求,查看其内容,并可以统计请求消耗的时间,用于调试性能。